Related Post atau Artikel terkait merupakan sekumpulan link artikel atau postingan blog yang akan muncul di bawah postingan jika memiliki topik konten yang sama dengan artikel yang sedang dikunjungi.
Selain dapat mempercantik tampilan web, related post juga berfungsi untuk meningkatkan page views dan menurunkan bounce rate pada blog. Pada umumnya related post terletak di akhir atau di bawah postingan blog. Namun tidak jarang juga ada yang memasangnya di bagian sidebar blog.
Pada kesempatan kali ini, penulis akan memberikan sedikit tutorial singkat Cara Membuat Related Post Model List dengan Thumbnail dan Snippet di Blogger.
Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial di bawah ini.
Cara Membuat Related Post dengan Thumbnail dan Snippet
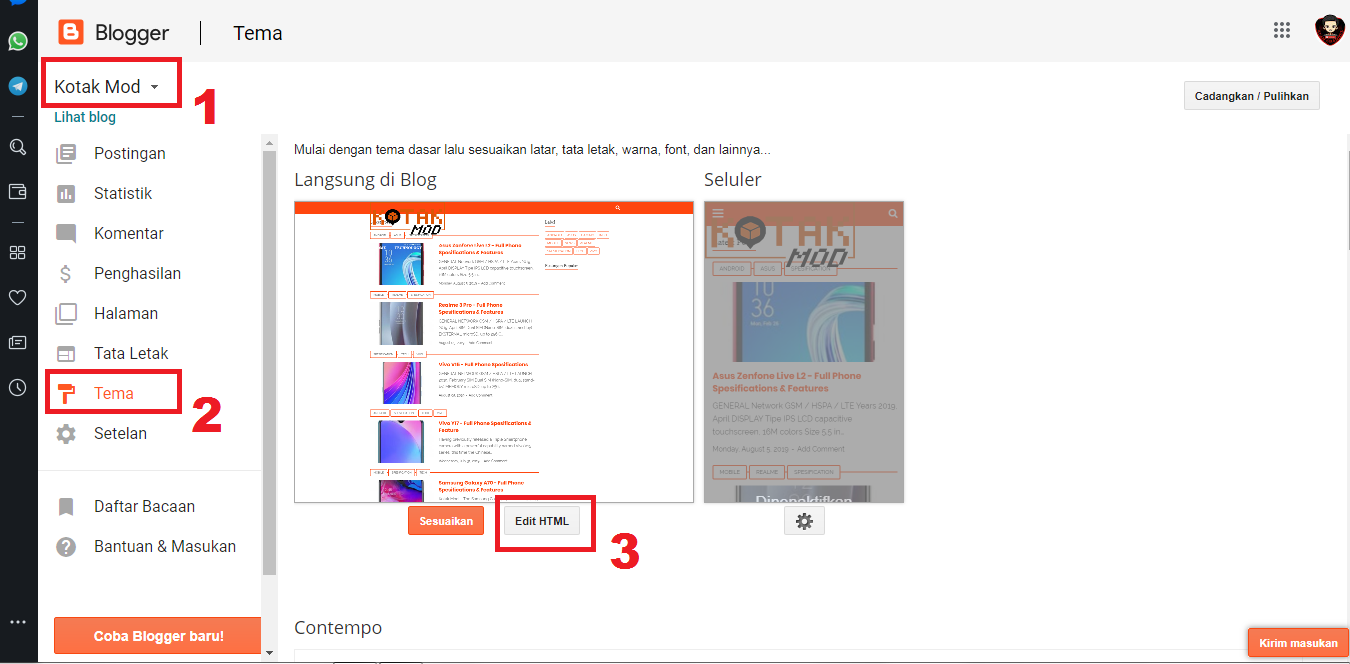
1. Log in ke akun Blogger – Tema – Edit HTML.
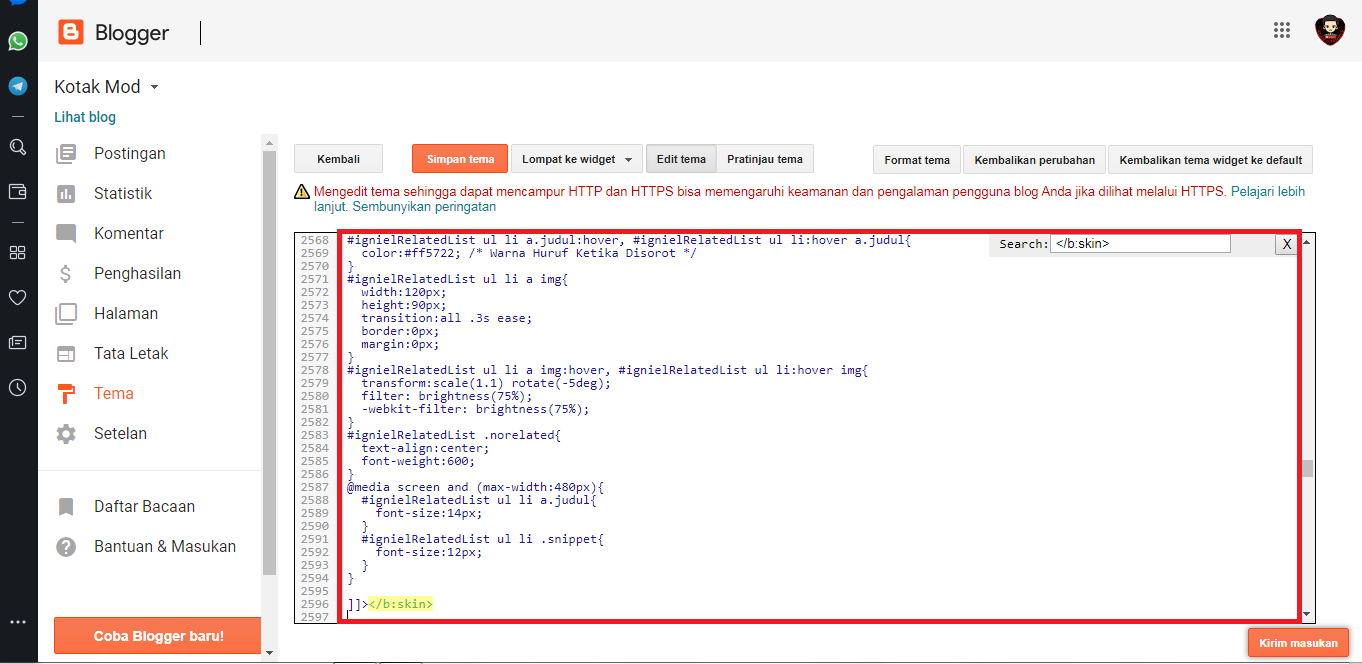
2. Copy dan Pastekan kode Style CSS di bawah ini tepat sebelum kode ]]></b:skin> atau </style>
/* Related Post List */
#ignielRelatedList{
display:block;
margin:20px 0px;
line-height:1.25em;
}
#ignielRelatedList h3.title{
font-size:16px;
font-weight:600;
text-align:center;
text-transform:uppercase;
line-height:initial;
}
#ignielRelatedList h3.title span{
background-color:#fff;
padding:0px 15px;
position:relative;
z-index:1;
}
#ignielRelatedList h3.title:before{
content: '';
display: block;
position: relative;
top:10px;
width: 100%;
border-top: 2px solid #cccccc;
}
#ignielRelatedList ul{
margin:20px 0px 0px;
padding:0px;
}
#ignielRelatedList ul li{
list-style:none;
margin-bottom:15px;
padding-bottom:15px;
border-bottom:1px solid #ccc;
-webkit-margin-start:0px !important;
display:inline-block;
width:100%;
clear:both;
}
#ignielRelatedList ul li:last-child{
border:0px;
padding:0px;
}
#ignielRelatedList ul li .thumb{
overflow:hidden;
line-height:0px;
border-radius:7px;
float:left;
margin-right:15px;
}
#ignielRelatedList ul li a{
display:block;
}
#ignielRelatedList ul li a.judul{
color:#000; /* Warna Huruf */
font-weight:600;
font-size:16px;
overflow:hidden;
line-height:1.25em;
}
#ignielRelatedList ul li .snippet{
color:#444;
font-size:13px;
overflow:hidden;
margin:7px 0px 0px;
padding:0px;
}
#ignielRelatedList ul li a.judul:hover, #ignielRelatedList ul li:hover a.judul{
color:#ff5722; /* Warna Huruf Ketika Disorot */
}
#ignielRelatedList ul li a img{
width:120px;
height:90px;
transition:all .3s ease;
border:0px;
margin:0px;
}
#ignielRelatedList ul li a img:hover, #ignielRelatedList ul li:hover img{
transform:scale(1.1) rotate(-5deg);
filter: brightness(75%);
-webkit-filter: brightness(75%);
}
#ignielRelatedList .norelated{
text-align:center;
font-weight:600;
}
@media screen and (max-width:480px){
#ignielRelatedList ul li a.judul{
font-size:14px;
}
#ignielRelatedList ul li .snippet{
font-size:12px;
}
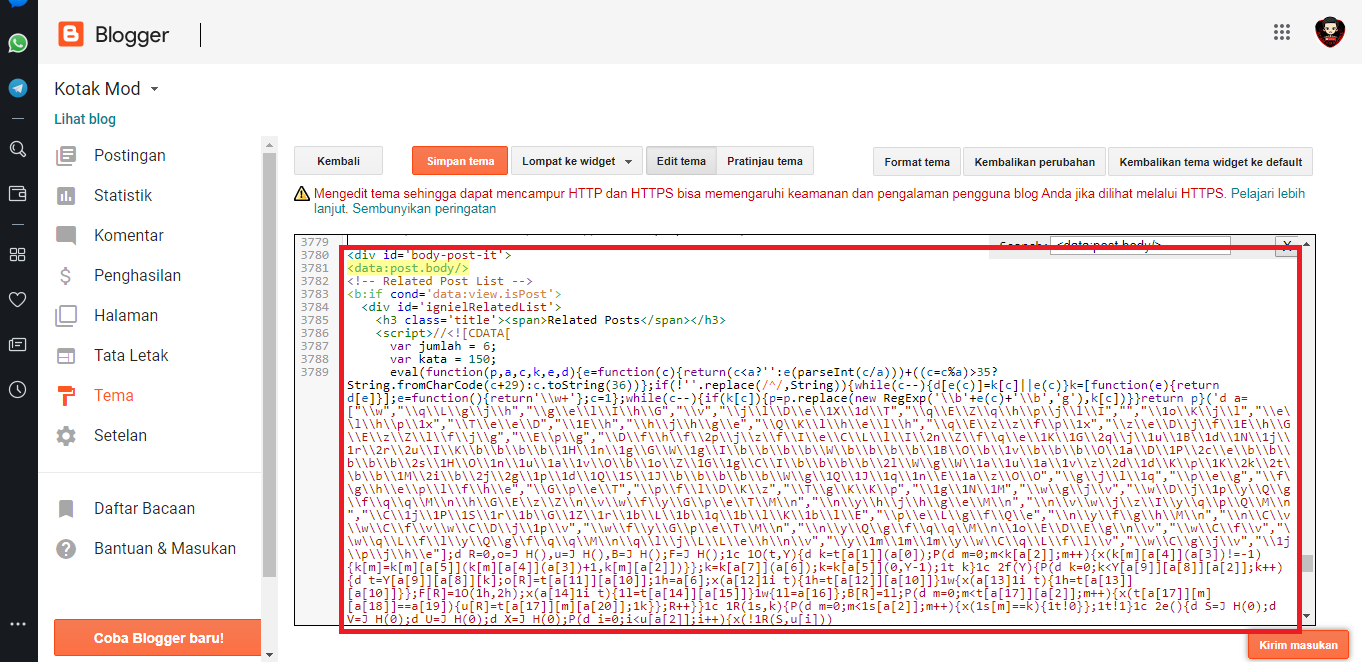
}3. Masukan kode JavaScript di bawah ini tepat sesudah atau di bawah kode <data:post.body/>
<!-- Related Post List-->
<b:if cond='data:view.isPost'>
<div id='ignielRelatedList'><img class="aligncenter size-full wp-image-69094" src="https://inwepo.co/wp-content/uploads/2019/10/javascript-related-post.png" alt="" width="1362" height="662" data-mce-src="https://inwepo.co/wp-content/uploads/2019/10/javascript-related-post.png">
<h3 class='title'><span>Related Posts</span></h3>
<script>//<![CDATA[
var jumlah = 6;
var kata = 150;
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\b'+e(c)+'\b','g'),k[c])}}return p}('d a=["\w","\q\L\g\j\h","\g\e\l\I\h\G","\v","\j\l\D\e\1X\1d\T","\q\E\Z\q\h\p\j\l\I","","\1o\K\j\l","\e\l\h\p\1x","\T\e\e\D","\1E\h","\h\j\h\g\e","\Q\K\l\h\e\l\h","\q\E\z\z\f\p\1x","\z\e\D\j\f\1E\h\G\E\z\Z\l\f\j\g","\E\p\g","\D\f\h\f\2p\j\z\f\I\e\C\L\l\I\2n\Z\f\q\e\1K\1G\2q\j\1u\1B\1d\1N\1j\1r\2r\2u\I\K\b\b\b\b\1H\1n\1g\G\W\1g\I\b\b\b\b\W\b\b\b\b\1B\O\b\1v\b\b\b\O\1a\D\1P\2c\e\b\b\b\b\b\2s\1H\O\1n\1u\1a\1v\O\b\1o\Z\1G\1g\C\I\b\b\b\b\2l\W\g\W\1a\1u\1a\1v\z\2d\1d\K\p\1K\2k\2t\b\b\1M\2i\b\2j\2g\1p\1d\1Q\1S\1J\b\b\b\b\b\W\g\1Q\1J\1q\1n\E\1a\z\O\O","\g\j\l\1q","\p\e\g","\f\g\h\e\p\l\f\h\e","\G\p\e\T","\p\f\l\D\K\z","\T\g\K\K\p","\1g\1N\1M","\w\g\j\v","\w\D\j\1p\y\Q\g\f\q\q\M\n\h\G\E\z\Z\n\v\w\f\y\G\p\e\T\M\n","\n\y\h\j\h\g\e\M\n","\n\v\w\j\z\I\y\q\p\Q\M\n","\C\1j\1P\1S\1r\1b\G\1Z\1r\1b\L\1b\1q\1b\l\K\1b\l\E","\p\e\L\g\f\Q\e","\n\y\f\g\h\M\n","\n\C\v\w\C\f\v\w\C\D\j\1p\v","\w\f\y\G\p\e\T\M\n","\n\y\Q\g\f\q\q\M\n\1o\E\D\E\g\n\v","\w\C\f\v","\w\q\L\f\l\y\Q\g\f\q\q\M\n\q\l\j\L\L\e\h\n\v","\y\1m\1m\1m\y\w\C\q\L\f\l\v","\w\C\g\j\v","\1j\p\j\h\e"];d R=0,o=J H(),u=J H(),B=J H();F=J H();1c 1O(t,Y){d k=t[a[1]](a[0]);P(d m=0;m<k[a[2]];m++){x(k[m][a[4]](a[3])!=-1){k[m]=k[m][a[5]](k[m][a[4]](a[3])+1,k[m][a[2]])}};k=k[a[7]](a[6]);k=k[a[5]](0,Y-1);1t k}1c 2f(Y){P(d k=0;k<Y[a[9]][a[8]][a[2]];k++){d t=Y[a[9]][a[8]][k];o[R]=t[a[11]][a[10]];1h=a[6];x(a[12]1i t){1h=t[a[12]][a[10]]}1w{x(a[13]1i t){1h=t[a[13]][a[10]]}};F[R]=1O(1h,2h);x(a[14]1i t){1l=t[a[14]][a[15]]}1w{1l=a[16]};B[R]=1l;P(d m=0;m<t[a[17]][a[2]];m++){x(t[a[17]][m][a[18]]==a[19]){u[R]=t[a[17]][m][a[20]];1k}};R++}}1c 1R(1s,k){P(d m=0;m<1s[a[2]];m++){x(1s[m]==k){1t!0}};1t!1}1c 2e(){d S=J H(0);d V=J H(0);d U=J H(0);d X=J H(0);P(d i=0;i<u[a[2]];i++){x(!1R(S,u[i])){S[a[2]]+=1;S[S[a[2]]-1]=u[i];V[a[2]]+=1;V[V[a[2]]-1]=o[i];U[a[2]]+=1;U[U[a[2]]-1]=F[i];X[a[2]]+=1;X[X[a[2]]-1]=B[i]}};o=V;u=S;F=U;B=X;P(d i=0;i<o[a[2]];i++){d A=1e[a[22]]((o[a[2]]-1)*1e[a[21]]());d 1F=o[i];d 1I=u[i];d 1A=F[i];d 1z=B[i];o[i]=o[A];u[i]=u[A];F[i]=F[A];B[i]=B[A];o[A]=1F;u[A]=1I;F[A]=1A;B[A]=1z};d 1f=0;d r=1e[a[22]]((o[a[2]]-1)*1e[a[21]]());d 1L=r;d N;d 1D=1y[a[23]];2m(1f<1C){x(u[r]!=1D){N=a[24];N+=a[25]+u[r]+a[26]+o[r]+a[27]+B[r][a[29]](/\/s[0-9]+(\-c)?/,a[28])+a[2o]+o[r]+a[26]+o[r]+a[2v];N+=a[1Y]+u[r]+a[1T]+o[r]+a[1U];N+=a[1V]+F[r]+a[1W];N+=a[2b];1y[a[2a]](N);1f++;x(1f==1C){1k}};x(r<o[a[2]]-1){r++}1w{r=0};x(r==1L){1k}}}',62,156,'||||||||||_0x7d7f|x41||var|x65|x61|x6C|x74|_0x8ebex12|x69|_0x8ebex8|x6E|_0x8ebex9|x27|judul|x72|x73|_0x8ebex19||_0x8ebex6|urls|x3E|x3C|if|x20|x6D|_0x8ebex13|gambar|x2F|x64|x75|snippet|x68|Array|x67|new|x6F|x70|x3D|_0x8ebex1b|x43|for|x63|rel|_0x8ebexe|x66|_0x8ebex10|_0x8ebexf|x45|_0x8ebex11|_0x8ebex7|x62|||||||||||x51|x2D|function|x4F|Math|_0x8ebex18|x55|postcontent|in|x77|break|postimg|x2E|x53|x6A|x76|x6B|x30|_0x8ebexc|return|x56|x49|else|x79|document|_0x8ebex17|_0x8ebex16|x42|jumlah|_0x8ebex1c|x24|_0x8ebex14|x34|x4E|_0x8ebex15|x54|x36|_0x8ebex1a|x4C|x52|filter|x31|x46|contains|x32|33|34|35|36|x78|32|x39|||||||||||38|37|x50|x57|ignielRelatedList|relpostimgcuplik|x37|kata|x2B|x58|x38|x44|while|x3B|30|x3A|x2C|x4B|x33|x48|x47|31'.split('|'),0,{}));
//]]></script>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=relpostimgcuplik&max-results=25"'/>
</b:loop>
<ul>
<script>ignielRelatedList();</script>
</ul>
<b:else/>
There is no other posts in this category.
</b:if>
</div>
<div class='clear'/>
</b:if>Info: Jika menemukan kode <data:post.body/> lebih dari satu, maka coba satu persatu. Atau pilih kode yang paling akhir.
Catatan:
- var jumlah : Jumlah artikel yang ingin di tampilkan
- var kata : Jumlah huruf yang ada di snippet
4. Simpan Tema.
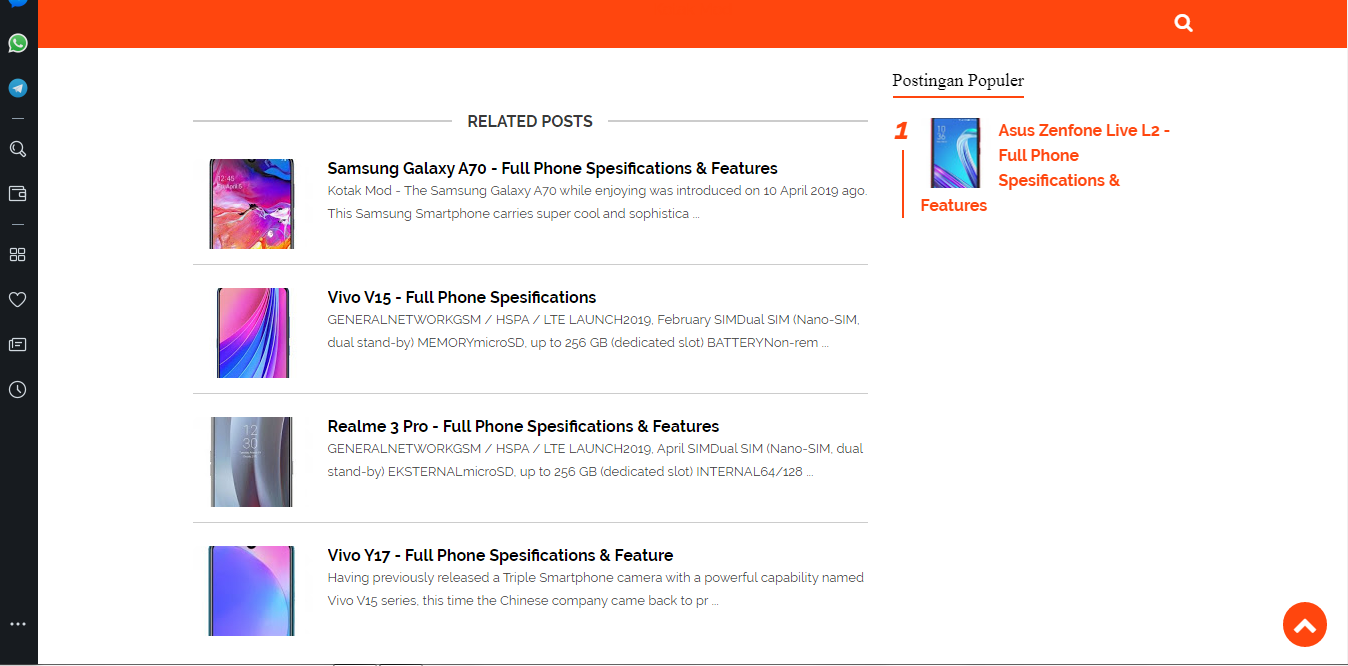
Berikut adalah tampilan Related Post Model List dengan Thumbnail dan Snippet yang telah terpasang di blogger.
Sekian tutorial Cara Membuat Related Post Model List dengan Thumbnail dan Snippet di Blogger yang penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.
Terima kasih Telah membaca Blog saya, semoga bermanfaat bagi pembaca yang budiman











0 Comments